「ECサイトのデザインを改善したいけど何をしたらいいかわからない!」
「ECサイトのデザインを見直して成果を上げたい」
この記事は、そんな方のために執筆しました!
この記事ではECサイトをデザインするときのポイント10選と、ECサイトのデザインの参考にしたいECサイトの事例を20サイトまとめて紹介しています。
ECサイトの運営を担当している方やECサイトのデザインに関わる方はぜひご一読ください!
ECサイトをデザインする際のポイント 10選
ECサイトのデザインで気をつけるべきことはとにかく、見やすく、わかりやすく、使いやすくすることです。
ECサイトは利用者が欲しい物を買うために使うサイトなので、見た目の魅力や装飾性よりも、とにかく使いやすい機能性が大切といいうことを念頭に置いておきましょう。
- 見やすく:情報を整理して見やすいレイアウトにする
- わかりやすく:何がどこにあるか直感的にわかるようにする、探しているものがすぐに見つかるようにする
- 使いやすく:購入までの導線をわかりやすく、どこをクリックしたらどうなるのかを明示する
ポイント①:情報を整理してスッキリと見せる
わかりやすく、見やすいデザインにするためには、情報を整理してスッキリとしたレイアウトにすることを心がけましょう。
関連のある情報同士は近づけ、そうでないものは少し離して配置することや、要素同士を整列させて揃えることはレイアウトデザインの基本です。
ポイント②:余白に気をつける
みやすく、わかりやすいデザインにするには、余白に気を配りましょう。
要素同士の余白や行間などを過度に開けたり、近づけたりしすぎると、見づらいデザインになってしまいます。
複数行の文章は、文字サイズの1.5〜2倍程度の行間を持たせると読みやすくなります。
ポイント③:同じ機能のものは同じ見た目に
ボタンやリンクなど、同じ機能を持つ要素は同じ見た目にしましょう。
例えば、カートに入れるボタンの色や形がバラバラだったら、利用者に混乱を与え、非常に使いにくいサイトになってしまします。
また、別タブで開くのか、サイト内の他のページに遷移するのかなどもアイコンなどを利用して明示することで利用者にとって使いやすいサイトになります。
ポイント④:色数を抑える
色をたくさん使用したカラフルなデザインは、楽しい印象を与えることができる一方、バランスのとれたデザインをすることが非常に難しく、ごちゃごちゃした印象を与えてしまうことがあります。
そのため、使用する色の数は抑えるとよいでしょう。
具体的には、有彩色1色〜3色+無彩色で配色するとうまくいきやすいです。
ポイント⑤:探しやすくする
買いたい商品がすぐに見つからなければ、利用者はすぐにサイトから離脱してしまいます。
そのため、探している商品がすぐに見つかるようにサイトマップを載せたり、カテゴリを整理したり、検索窓を目に付きやすい場所・大きさで配置するなどの工夫が必要です。
このあたりはECサイトの規模によっても必要な工夫は異なってくるので、アクセス解析ツールなどで利用者の動きを分析しながら必要な対策を打っていきましょう。
ポイント⑥:スマートフォン対応をしっかりと
現在はEC利用者の8割がスマートフォンから購入していると言われています。
そのため、ECサイトのモバイル対応は基本的に必須です。
スマートフォンからでも買い物がしやすいようにデザインを考えることが欠かせません。
ポイント⑦:購入までの導線を明確に
使いやすいサイトにするには、購入までの導線が明確な必要があります。
どこをクリック、または、タップしたら購入することができるのかを常に明確に利用者に伝えるようなデザインを心がけましょう。
具体的には、カートに入れるボタンや購入ボタンは他の要素と大きさや色を変えて目立たせる、購入までのクリック回数を極力へらすなどの対応が考えられます。
ポイント⑧:ボタンはボタンらしく
ポイント⑦に関連しますが、ボタンはクリックできる要素であることがしっかりと伝わるような見た目にするように心がけましょう。
具体的には、角丸にする、薄くシャドウをつける、アイコンをつけるなどの工夫が考えられます。
ポイント⑨:商品写真にこだわる
商品画像は購入の意思決定を左右する重要な要素です。
そのため、撮影からレタッチまでこだわりたいところでもあります。
撮影用の機材、撮影スキル、フォトレタッチのアプリケーション、フォトレタッチの技術など、専門的なスキルが必要となるので、フォトグラファーやレタッチャーが社内にいない場合は外部に委託することも検討しましょう。
ポイント⑩:イチオシ情報はファーストビューに
ファーストビューとは、サイトを開いたときに最初に表示される画面エリアのことを言います。
このファーストビューには利用者の目を引く情報を配置できるとよいでしょう。
キャンペーン企画や期間限定商品のバナーやお買い得情報など、利用者が興味を持つであろう情報で利用者の興味を引くことができれば、ECサイトの売上アップに繋がります。
ECサイトデザインの参考事例 20選
ECサイトをデザインするうえで重要なポイントを抑えたところで、デザインの参考になるECサイトの事例について紹介します。
利用者が多いサイト
ECサイトのような「使う前提のサイト」をデザインする際は、利用者が多いサイトをしっかりと観察することが大いに役立ちます。
Webサイトの利用者は普段自分が使っているWebサイトやアプリケーションのデザインや機能を前提として、操作を行うためです。
利用者の多いサイトのアイコンの使い方、検索窓・サイドバー・バナーなどの配置などを知っておくことで、ECサイトをデザインする際の手がかりになります。
楽天市場

テナント型のECモールの代表的なプラットフォームです。
日本のモール型ECのパイオニア的存在です。
出店費用が発生することから、初期費用・月額費用が高額になっていますが、その分手厚いサポート体制が整っています。
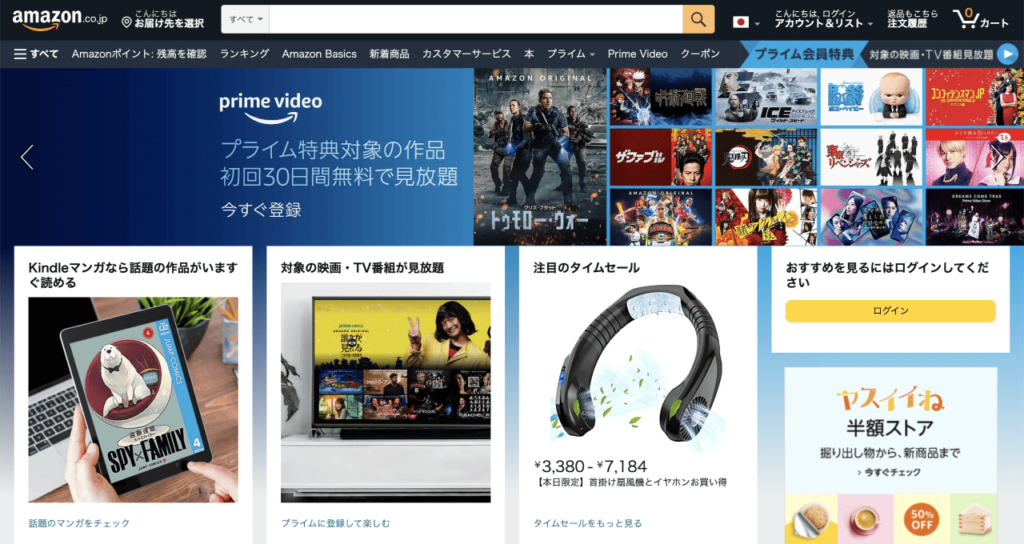
Amazon

マーケットプレイス型のECモールの代表的なプラットフォームです。
商品単位で出品が可能で、費用も安いため、気軽に始めることができます。
世界的にも有名な企業のため、月間利用者数は業界トップクラスです。
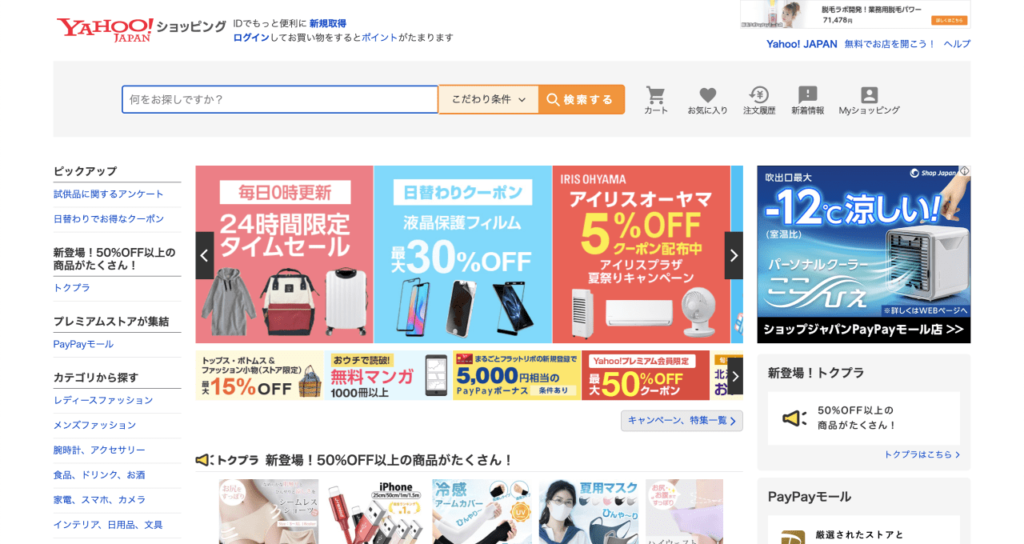
Yahoo!ショッピング

Yahoo!が運営するECモールです。
3カラムで構成されており、左側にカテゴリやテーマなど商品を探すための機能があり、中央に商品が並び、右側にバナーや新着情報などがあります。
画面上部に商品検索のスペースを広くとり、商品が探しやすい工夫がなされています。
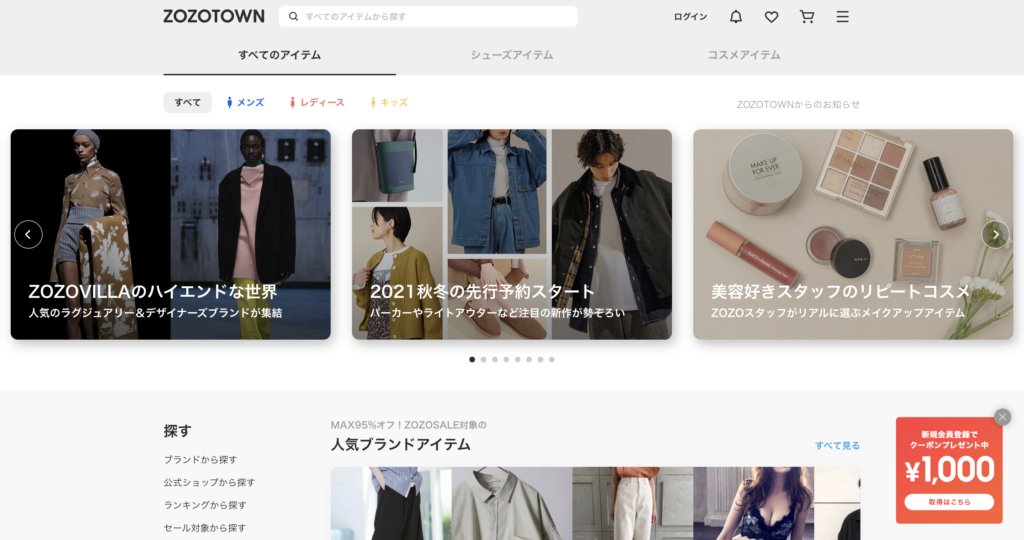
ZOZO TOWN

ZOZO TOWNは、アパレルのECモモールです。有名セレクトショップを中心に、ファストファッションから有名ブランドまで、様々なぶらブラブランドの商品を取り扱ってします。
サイトのデザインがすっきりとしていて見やすく、眺めているだけでも楽しめるようなデザインになっています。
飲食関連のECサイト
続いて、業種・業界ごとにECサイトの作成事例を紹介します。
まずは飲食関連のECサイトから見ていきましょう。
和菓子処 中越

フルーツ大福のECサイトです。
商品数が少ないため、たっぷりスペースをとって、それぞれの果物のイメージを想起させるようなデザインになっていることがわかります。
いとう養鶏場

卵の丸いイメージを想起させるような、丸みのある要素やフォントを使用し、優しい印象になっています。
また、全体的に整然としたレイアウトでクリーンで清潔な印象です。
TOSACO | おいしい高知の、おいしいビール。

クラフトビールのサイトです。
こちらは手作り感を出すように紙で工作したような質感を出していますね。
大自然の写真も明るく鮮やかな色合いにすることで、爽やかな印象になっています。
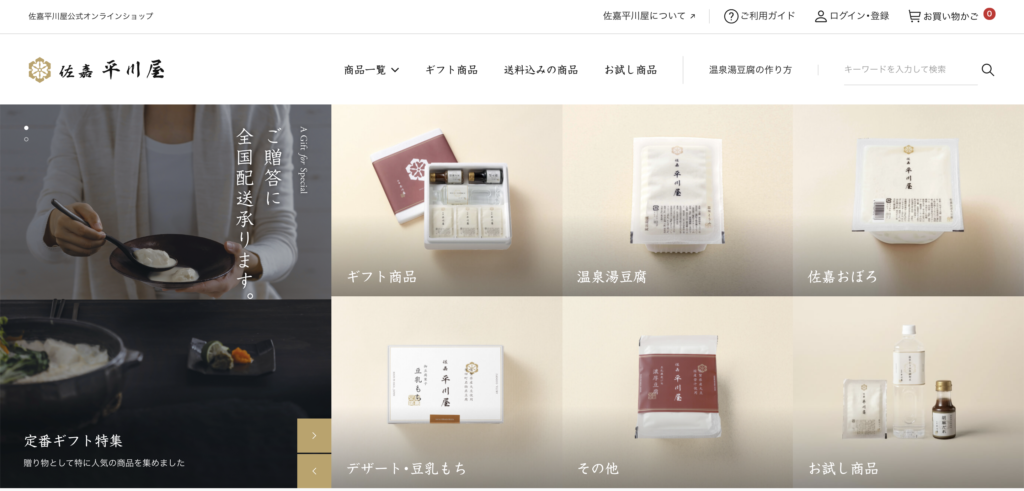
佐嘉平川屋公式オンラインショップ

長方形の画像を整然とならべていて、明朝体を使用することで清潔感や高級感のある印象になっています。
また、明朝体が醸し出す日本的な雰囲気も商品にマッチしています。
アパレルのECサイト
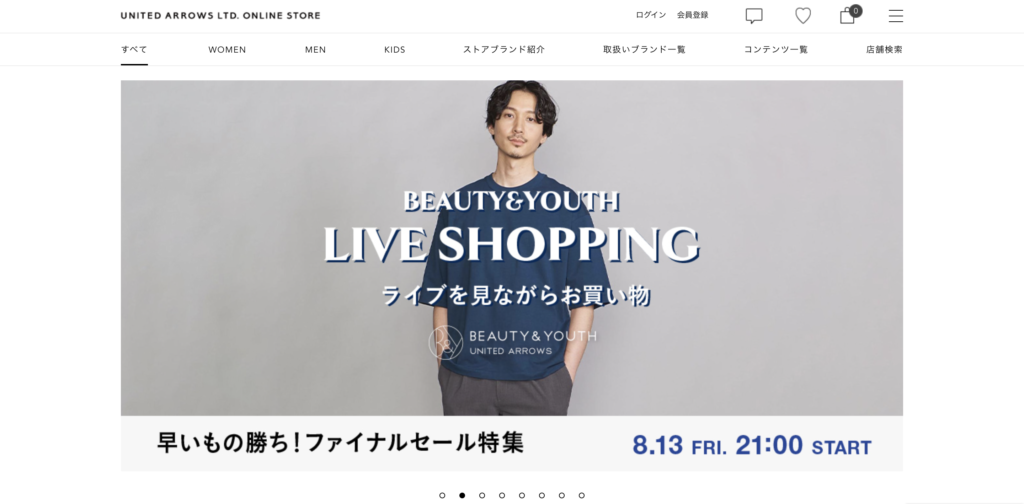
ユナイテッドアローズ公式通販 -UNITED ARROWS LTD.-

ファーストビューにセールの情報やニュースなどを配置して、最新情報がすぐにわかるようになっています。
また、ナビゲーションからカテゴリ検索ができるように使いやすい工夫もされていますね。
ONWARD Design Diversity 公式オンラインストア

流行に流されない、ずっと使いたいと思うエッセンシャルなファッションを追求するブランドのECサイトです。
ECの機能性と、ブランドのストーリーを両立させるようなデザインになっています。
商品画像の世界観も統一されています。
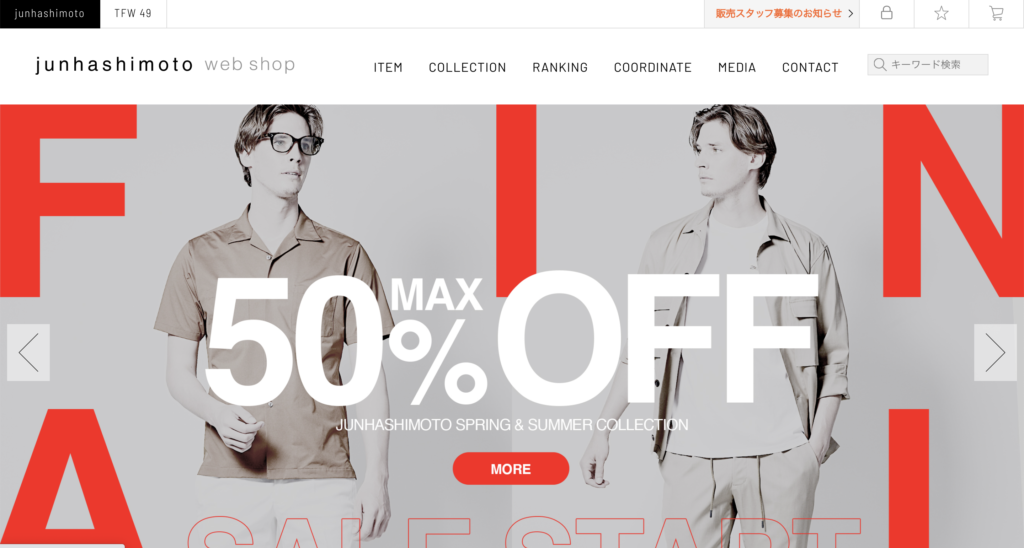
junhashimoto(ジュンハシモト)公式通販サイト

商品画像が縦長に大きめのサイズで整然と配置されており、非常に見やすいデザインになっています。
全体的にモノトーンで統一されており、モダンで大人っぽい印象になっています。
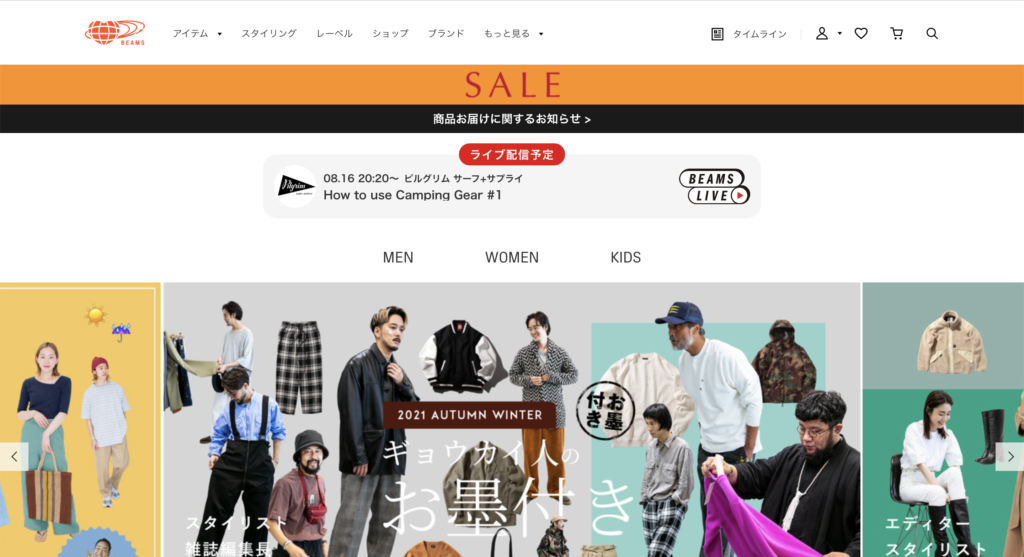
BEAMS公式オンラインストア

言わずと知れたセレクトショップ『BEAMS』の公式オンラインストアです。
コンテンツが非常に豊富で、眺めているだけでもカタログ感覚で楽しめるデザインになっています。
美容関連のECサイト
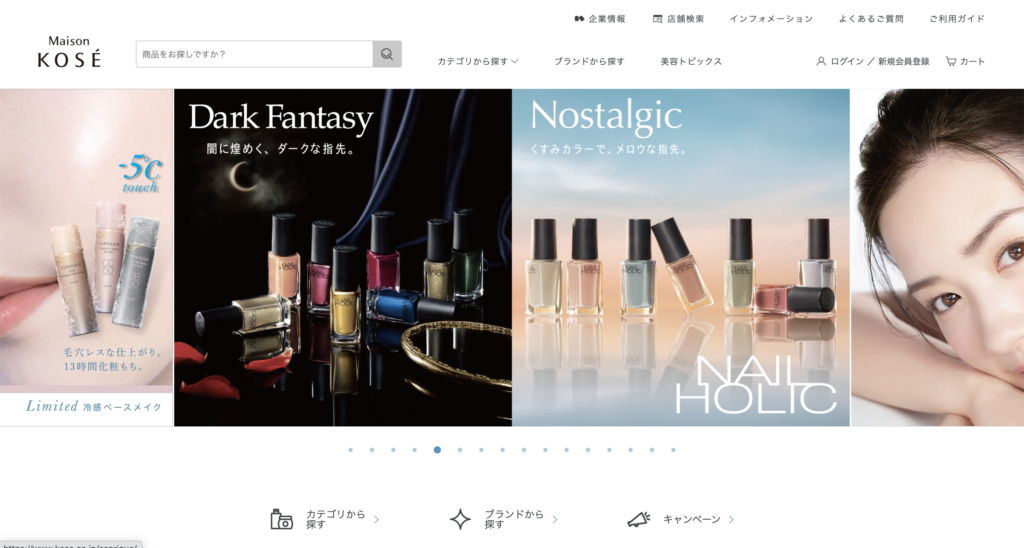
Maison KOSÉ(メゾンコーセー)

有名化粧品ブランド『コーセー』の公式オンラインストアです。
商品数、コンテンツが多いため、ファーストビューにはカルーセルでキャンペーンや新商品情報などを複数見れるようにしたり、カテゴリからの検索機能を豊富にするなどの機能が見受けられます。
HIK 公式サイト

スキンケアブランドのECサイトです。
商品点数が少ないため、ブランドの世界観を表現するようなデザインになっています。
使用する写真にこだわっていることがわかりますね。
SISI

こちらもスキンケア製品のECサイトです。
ブランドサイトにEC機能がついているような印象ですね。
鮮やかなビタミンカラーと背景の真っ白のコントラストがきれいです。
HAUT(オウ) オンラインストア

男性用スキンケアブランドのECサイトです。
サイトのデザインや写真など、女性向けのデザインのような上品な印象を醸し出しながらも、少し太めのフォントを使用したり、写真にざらざらとしたマットな質感を与えたりなど、繊細な中でも男性らしさを感じるようなデザインになっています。
雑貨関連のECサイト
無印良品

無印良品の公式オンラインストアです。
商品点数が多いため、商品が探しやすいように、装飾的な要素は最小限におさえ、細かくカテゴリ分けしてあります。
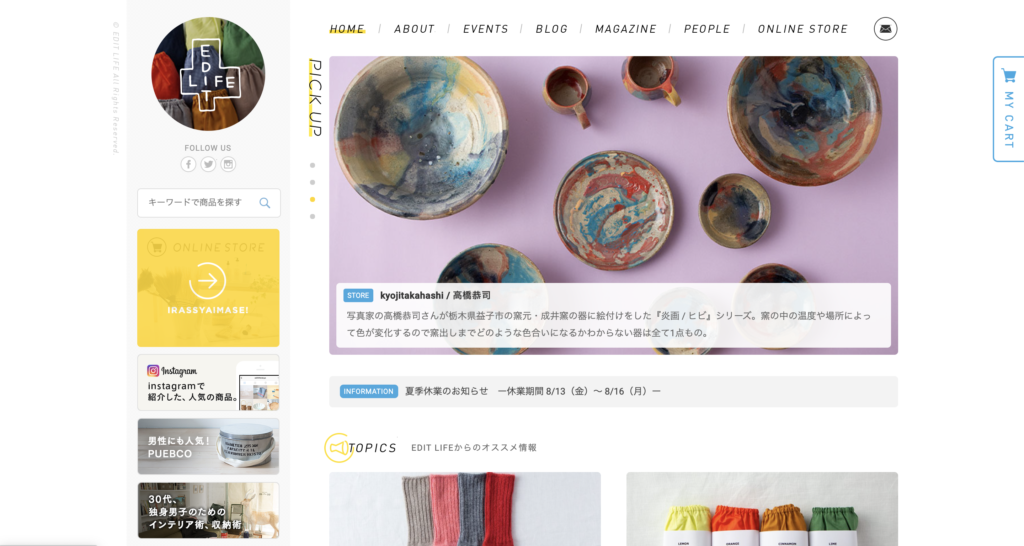
EDIT LIFE

商品写真がカラフルで、全体的に丸みのある、少し可愛らしいデザインになっています。
サイトを見ていくと、おしゃれな雑貨屋さんを訪れたときのようなワクワクした気持ちになりますね。
財布とバッグのJOURNEY

手作りの革小物のECサイトです。
職人さんのこだわりを物語るような、クールな印象のデザインになっています。
メッセージ性のあるコンテンツに非常にマッチしていますね。
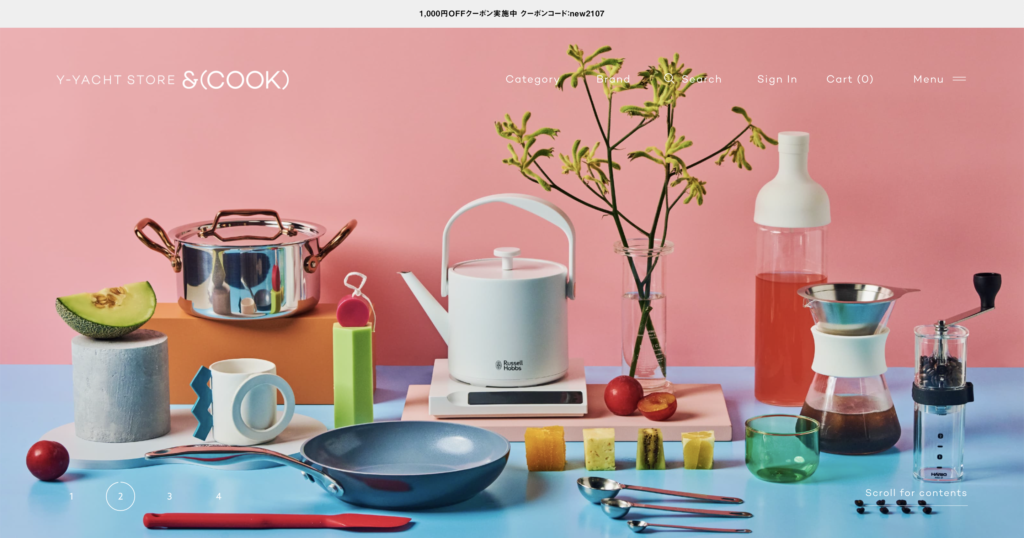
キッチン・ダイニングツールの通販サイト | Y-YACHT STORE &(COOK)

キッチンツールのECサイトです。
洗練された印象を与えるレイアウト、白背景を基調とした配色がおしゃれで清潔な印象をあたえます。
ユーザー向けのお役立ち情報的なコンテンツも豊富です。
ECデザインの参考サイトの探し方
Webデザインのトレンドの移り変わりはスピードが早く、今トレンドのデザインも数年後にはデザインが古臭く見えてしまうことがよくあります。
そのため、自分でデザインの参考になるサイトの探し方をわかっておくとよいでしょう。
ECデザインの参考サイトは以下の2ステップです。
- Webデザインのギャラリーサイトを複数ブックマークする
- 上記①でECにカテゴリーを絞って検索する
おすすめのギャラリーサイト
ギャラリーサイトとは、特定の作品をギャラリー化したサイトのことを指します。
ここでは国内のWebサイトデザインのギャラリーサイトを4つ紹介します。
muuuuu.org

「とりあえずこれを見ておけば安心」的なギャラリーサイトです。
更新頻度もそれなりに高く、一通り目を通しておけば、今のトレンドがつかめます。
webdesign clip

国内、海外のサイト別で探せるなど、カテゴリの絞り込み機能が豊富です。
Responsive Web Design JP

PC、タブレット、スマートフォンで見たときのデザインがサムネイルに表示されるため、モバイルのデザインを検討するときに頻繁に訪れるサイトです。
ARTNOC.COM

食べログのように星の数でサイトのデザインを格付けする機能があります。
上記以外にもたくさんのギャラリーサイトがあるので、気になる方はぜひ調べてみてください!
サイトの種類で検索する方法
ギャラリーサイトには、カテゴリで絞って検索できる機能
がついていることが多いです。
ここでは、muuuuu.orgを参考にして、ECサイトデザインの調べ方を紹介します。
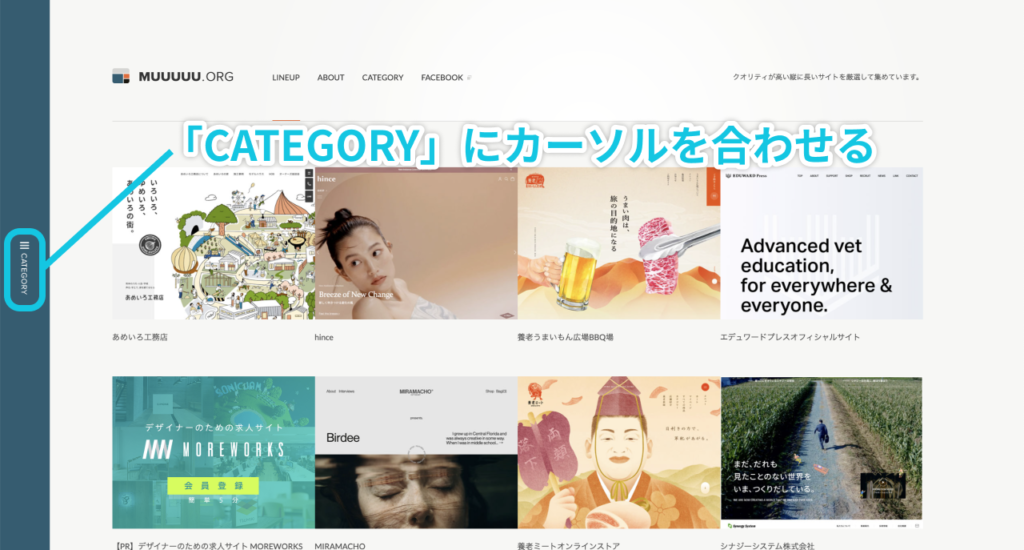
画面左側の「CATEGORY」にカーソルを合わせる
画面左側の「CATEGORY」と書いてある部分にカーソルを合わせると、カテゴリを絞り込むためのメニューが開きます。

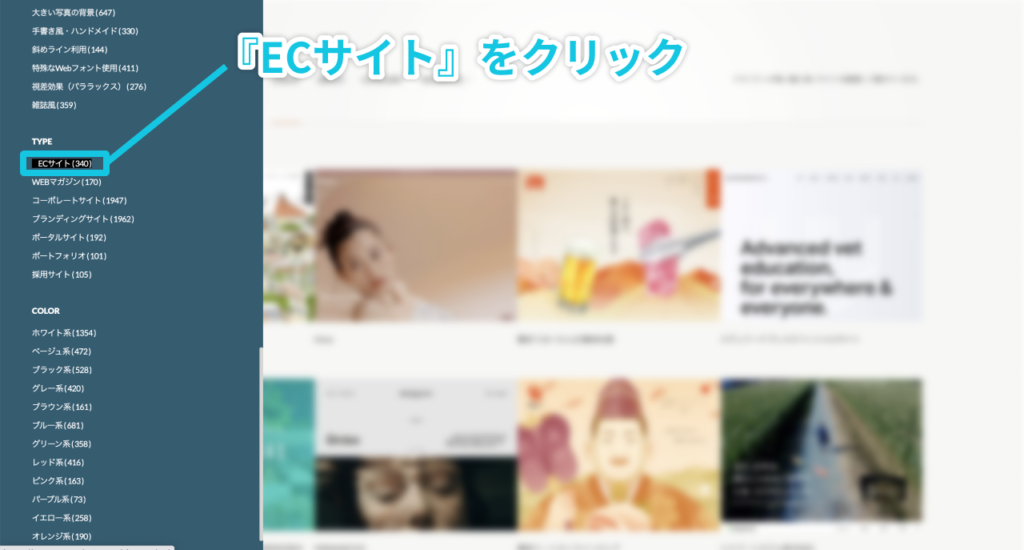
カテゴリのTYPEから「ECサイト」を選択
開いたメニューからECサイトを選択し、クリックします。

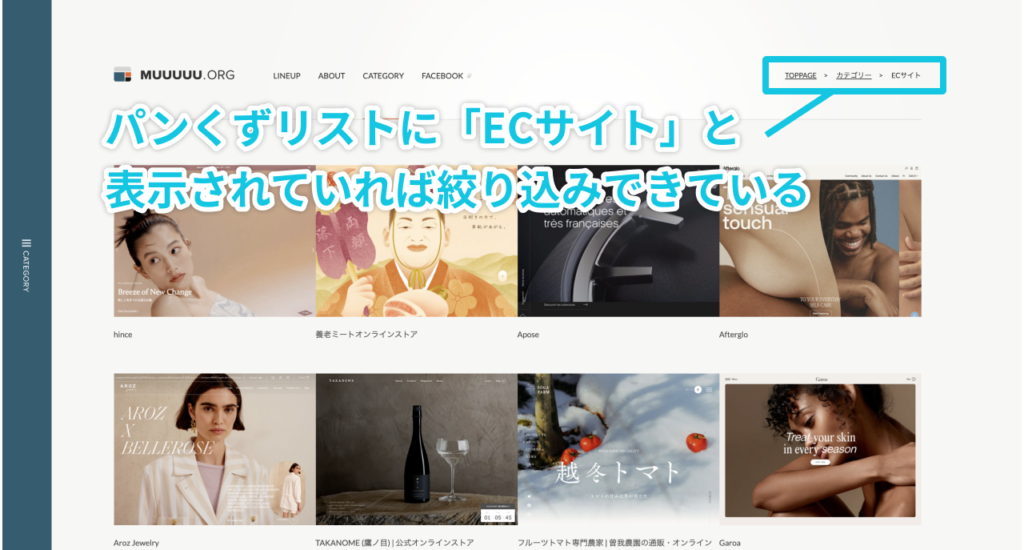
パンくずリストが更新されていれば絞り込み完了!
ECサイトに当てはまるサイトが表示されます。
絞り込みができているかどうかは、画面右上のパンくずリストを見ると確認できます。

ECサイトデザインのまとめ
今回はECサイトのデザインのポイントや実際の事例、参考デザインの探し方を紹介しました。
今回見たように、ECサイトのデザインといっても様々なタイプのモノがありましたね。
基本的には、ECサイトの規模や取り扱う商品数が多いほど、装飾的な要素を削ぎ落とし、機能的なデザインになる傾向があり、商品数が少ないサイトはどちらかと言うとブランドサイトにEC機能がついているようなサイトになります。
自社の業界や事業規模に合わせて、ユーザーにとって使いやすい、思わずファンになってしまうようなサイトづくりができるとよいですね!
株式会社リベルタでは、LINE公式アカウントでECの運営に役立つコンテンツをお届けしています。
ECサイトの運営についてもっと学びたい方はぜひ友達申請をお願いいたします。